HTML5客户端:使用文件传输
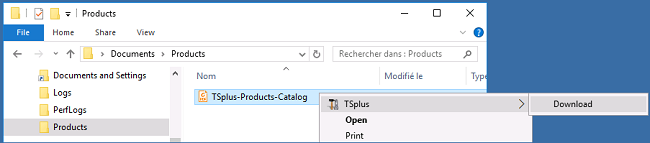
文件传输可以通过多种方式在 TSplus 上进行:自版本 12.50 起, 可以使用上下文菜单将文件从服务器下载到本地计算机。 :
 更多信息可以在
此文档
.
更多信息可以在
此文档
.
使用顶部菜单进行文件传输:
 与真实的RDP会话不同,浏览器不允许直接访问硬盘,文件传输是模拟的。
与真实的RDP会话不同,浏览器不允许直接访问硬盘,文件传输是模拟的。
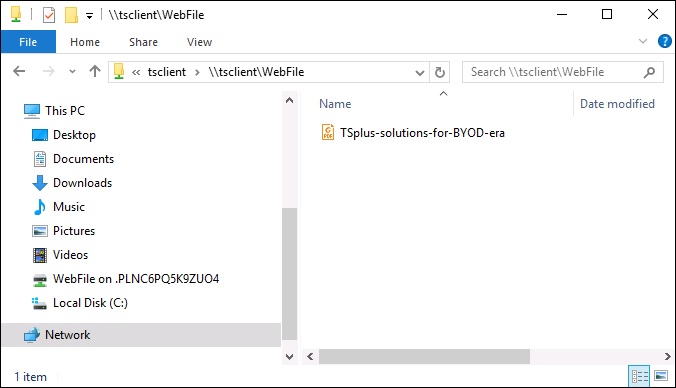
网关的子文件夹作为WebFile设备挂载到您的RDP会话中。在RDP会话中,您可以通过点击“WebFile”在资源管理器中访问它,或直接调用“\\tsclient\WebFile”。


有三种不同的文件传输方式:
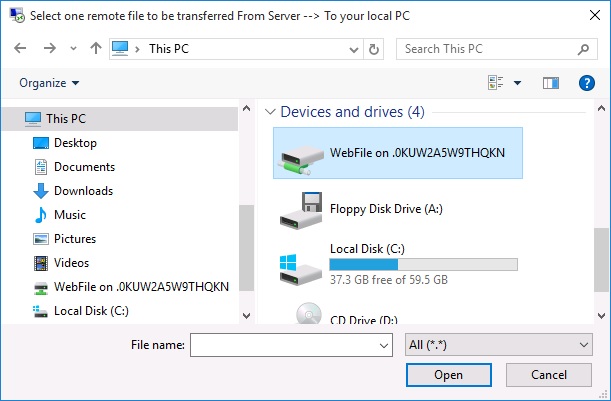
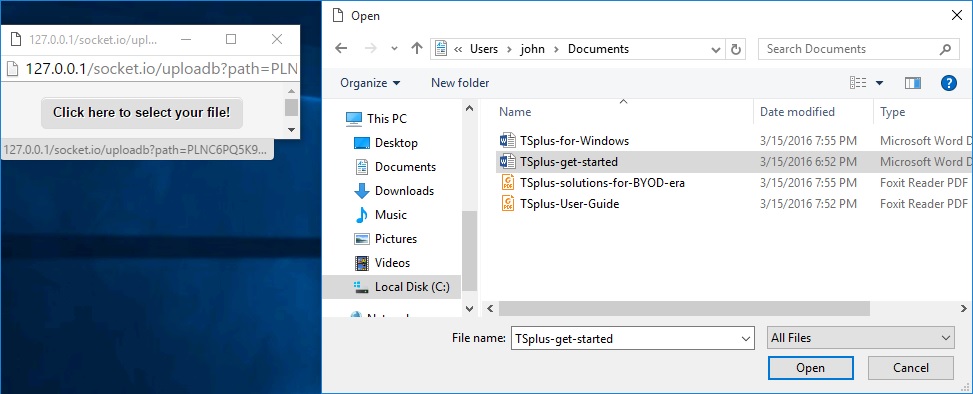
- 从本地计算机到服务器:
![]()

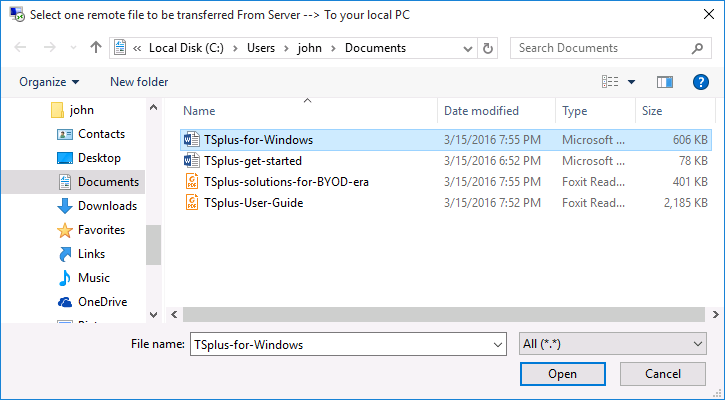
- 从服务器到本地计算机:
![]()

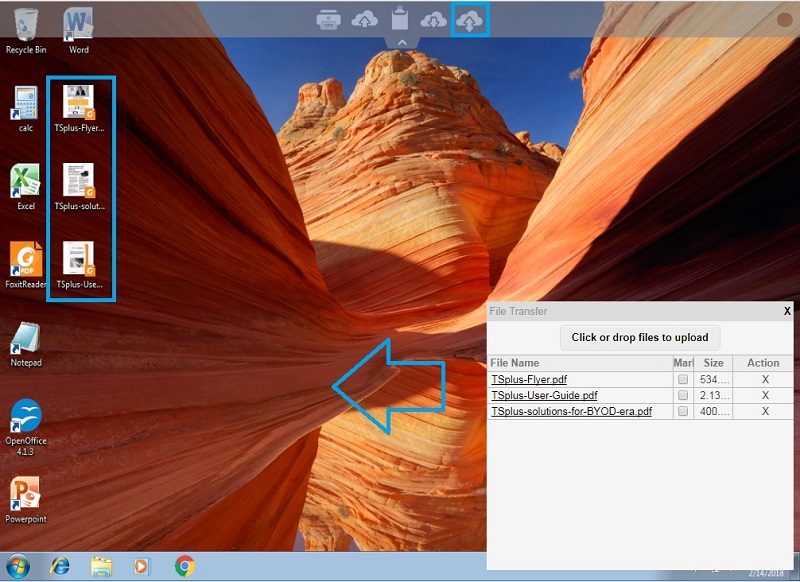
- 文件管理器使您能够将文件从本地计算机传输到服务器,并记录传输的文件历史。
![]()

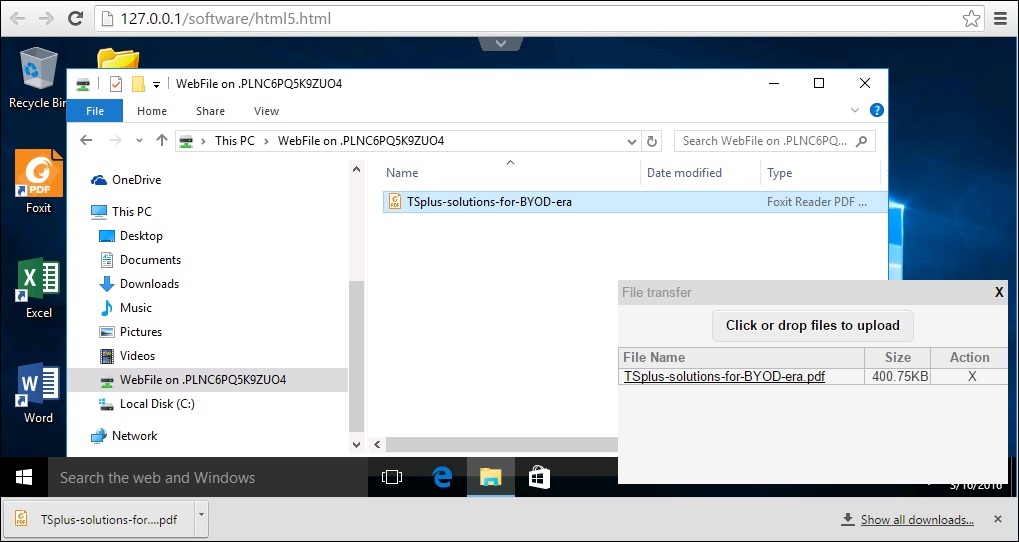
在浏览器端,文件显示在浏览器的列表菜单中。可以通过操作菜单或使用 Shift + F12 打开。
- 当您使用资源管理器将文件复制到 WebFile 文件夹时,这会自动触发关于在 WebFile 文件夹中创建新文件的事件,并且浏览器菜单会自动打开/刷新以显示新文件。
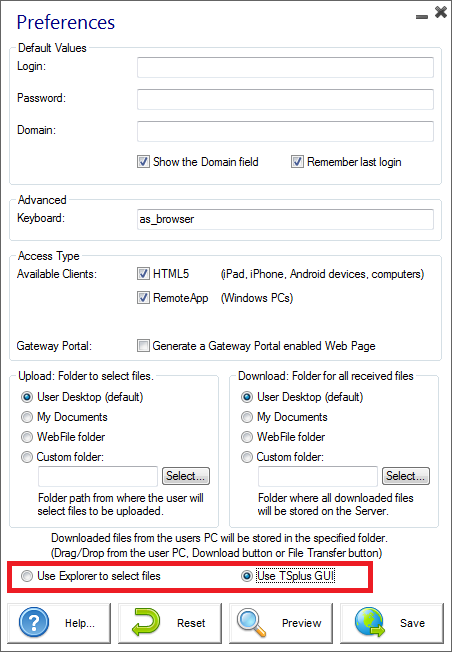
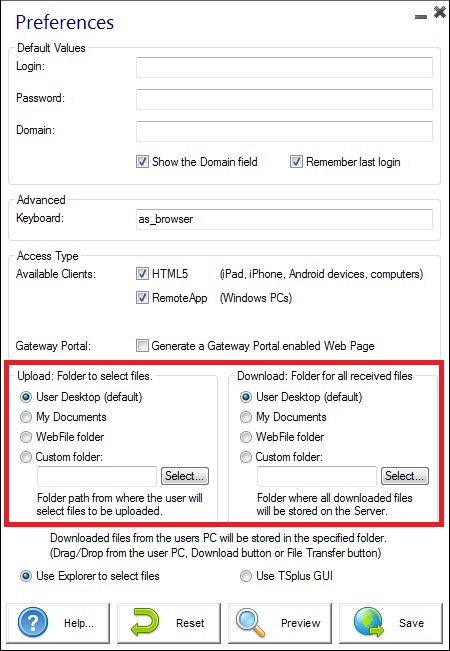
 使用自定义文件夹时,请确保该文件夹在客户端和服务器端都存在。您可以在管理工具的网页选项卡上的Web Portal首选项瓷砖中设置上传/下载目标文件夹。
使用自定义文件夹时,请确保该文件夹在客户端和服务器端都存在。您可以在管理工具的网页选项卡上的Web Portal首选项瓷砖中设置上传/下载目标文件夹。

如果您想避免这种行为,请在默认路径为:C:\Program Files (x86)\tsplus\Clients\www\software\html5\settings.js 的 setting.js 文件中设置以下行:
dropboxonnewfile = 0;
此外,您可以设置:
sharedfolder = “是”;
显示共享文件夹并与其他用户共享您的文件(默认情况下禁用)。
如果您在“C:\Program Files (x86)\TSplus\Clients\www\software\html5”文件夹中没有名为“settings.js”的文件,则您的TSplus版本较旧,此文档不适用。请先更新您的系统或联系支持。
- 默认情况下,使用资源管理器传输文件。您还可以通过勾选“使用 TSplus GUI”直接从服务器下载文件到客户端,并将任何文件复制到 webfile 文件夹中。