TSplus Web App
TSplus Web App 是一个渐进式网络应用程序 (PWA),利用现代浏览器 API 提供无缝的远程访问体验,无需繁琐的软件安装或复杂的连接客户端。旨在利用行业标准的 HTML5 显示和通信协议,TSplus Web App 看起来像是一个本地连接解决方案,无论您使用何种类型的设备。
好处
新的 TSplus WebApp 通过以下改进相较于传统应用程序和连接客户端,提供了更好的性能和价值:
-
由于软件占用空间小,加载时间更快。
-
降低数据使用 - TSplus Web App 利用常见的基于浏览器的流量管理来最小化数据使用。
-
无缝用户体验 - 从登录显示到应用程序渲染,TSplus WebApp 为用户提供了本地应用程序使用的外观。
-
不再因打开过多浏览器窗口而导致浏览器标签或会话丢失。TSplus Web App 的行为提供与其他顶级应用程序相同的多任务选项。
安装 - 电脑
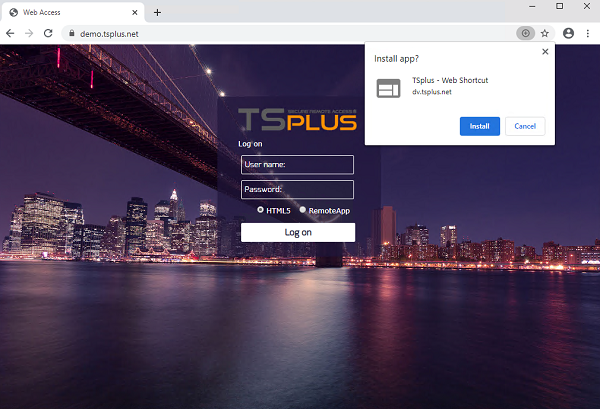
导航到您的企业 TSplus Web Portal,使用您首选的常见网页浏览器(需要 HTTPS 配置)。
点击导航栏右侧的 + 按钮。 当提示时,点击“安装”。

安装只需一秒钟。它将在您的桌面上创建一个图标:
![]()
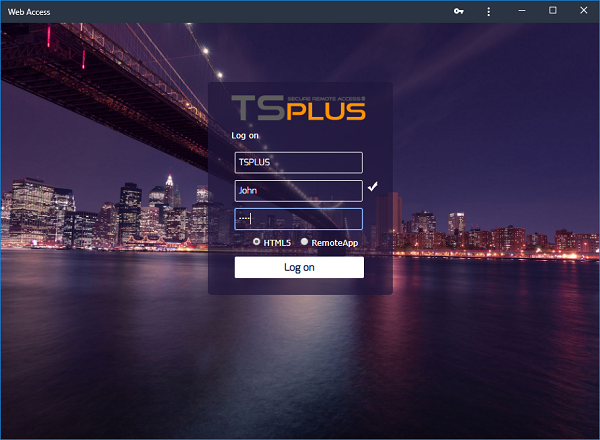
并且网页应用将在完成后立即打开:

安装 - 安卓移动设备
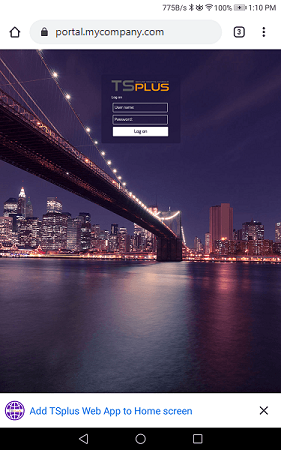
使用您首选的常见移动网页浏览器导航到您的企业 TSplus Web Portal。 HTTPS协议在TSplus服务器上是必需的。
Web门户将提供将TSplus Web App添加到主屏幕的选项,您可以通过点击窗口底部的“将TSplus Web App添加到主屏幕”消息来实现。

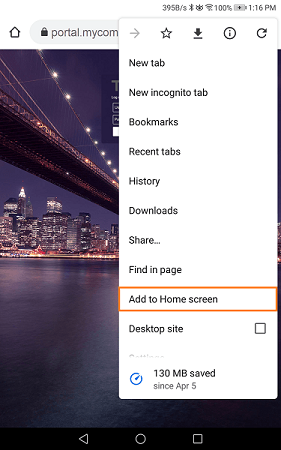
或通过点击窗口右上角的三个点菜单,然后点击“添加”
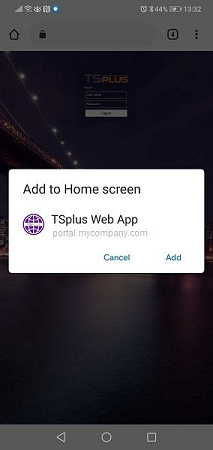
接受“添加到主屏幕”选项后,用户将看到以下屏幕:

点击“添加”按钮,过程完成:

TSplus Web App 现在可以直接从您的移动设备主屏幕访问。
![]()
安装 - 苹果 iOS 移动设备
iOS上的Web应用安装过程与Android过程类似。只需使用Safari浏览器导航到TSplus Web门户。点击分享按钮:
![]()
然后点击“添加到主屏幕”。
注意: Chrome浏览器不支持iOS上的Web应用功能。
管理
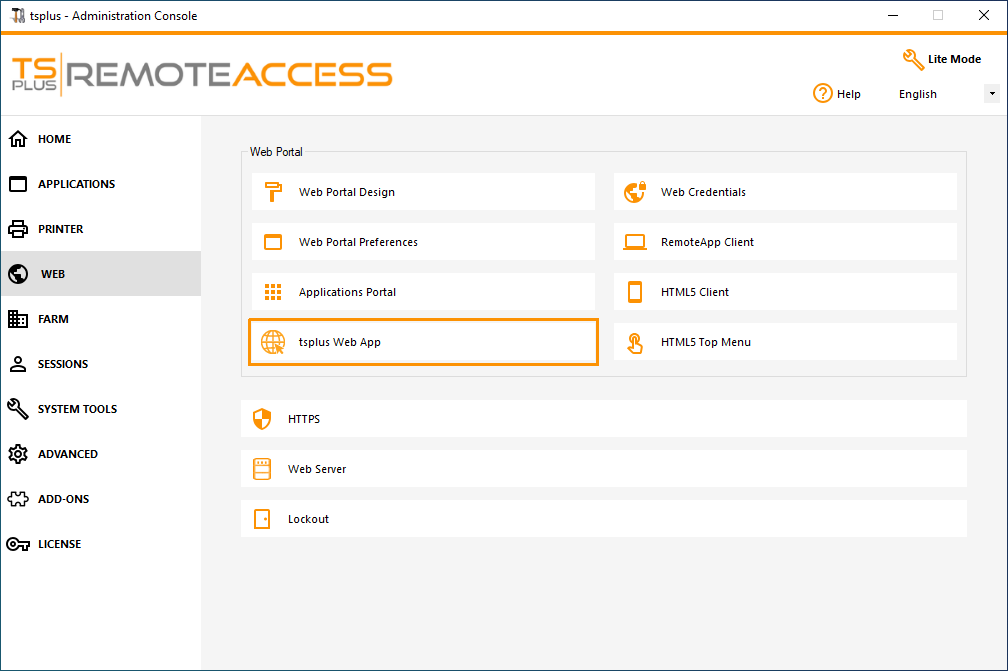
您可以通过访问 TSplus 管理工具网页 - 网页门户部分并点击 TSplus Web App 瓷砖来管理 Web 应用程序:

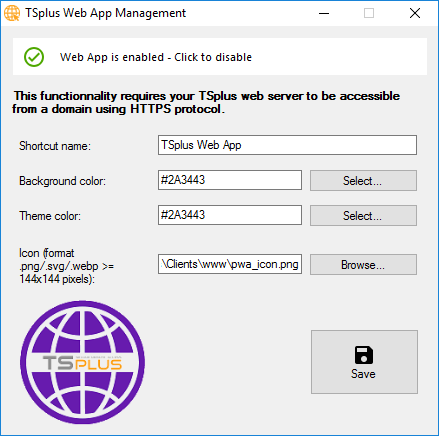
Web 应用程序默认启用,但您可以将其禁用。可以修改快捷方式名称、背景和主题颜色以及 TSplus Web 应用程序的图标。

只需点击“保存”以记录您的修改。