صفحات HTML والتخصيص
يمكنك تعديل صفحات HTML المقدمة باستخدام Notepad أو Notepad++ لتخصيص واجهة المستخدم.
صفحة index.html
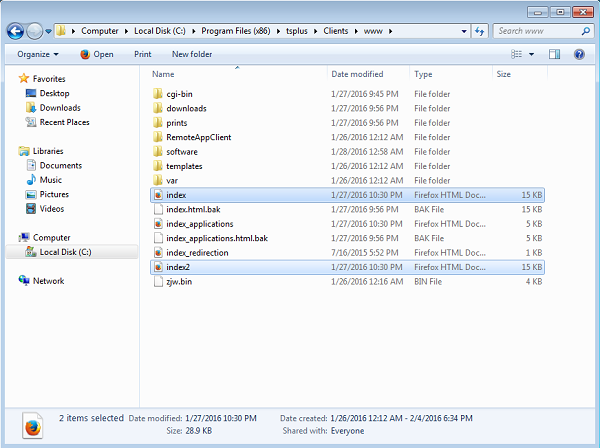
ملف index.html موجود في مسار مجلد الجذر لخادم الويب.
C:\Program Files (x86)\TSplus\Clients\www
صفحة Index.html هي الصفحة الافتراضية على الويب. إنها مثل صفحة بوابة الواجهة الأمامية مع روابط لصفحات الاتصال الموجودة في مجلد \www\. يمكن نسخ هذه الصفحة وإعادة تسميتها للسماح بتكوينات متعددة و / أو معلومات تسجيل الدخول. على سبيل المثال، دعنا نقوم بنسخ وإعادة تسمية index.html إلى index2.html، ستكون هذه الصفحة متاحة باستخدام هذا الرابط. http://localhost/index2.html

احذر أنه إذا قمت بتغيير اسم ملف "index.html" إلى "index2.html" وأنت تستخدم بوابة تطبيقات الويب، فيجب عليك تغيير المتغير التالي في هذا الملف: "page_configuration["applications_portal"] = "index_applications.html" إلى "index2_applications.html" ثم قم بإعادة تسمية ملف "index_applications.html" إلى "index_2applications.html".
يتضمن الملف index.html الافتراضي جميع الخيارات الممكنة:
- الوصول إلى التطبيقات عبر RemoteApp، الاتصال خارج متصفح الويب
- الاتصال باستخدام HTML5 من أي جهاز
- تفضيلات الطباعة المحلية
ستتمكن من تغيير الرأس والتذييل في ميزة تصميم البوابة الإلكترونية على لوحة تفضيلات البوابة الإلكترونية في علامة التبويب "الويب".
من خلال تحرير صفحة index.html على الويب، سيكون لديك وصول إلى إعدادات متنوعة.
// --------------- تكوين الوصول --------------- var user = ""; // تسجيل الدخول لاستخدامه عند الاتصال بالخادم البعيد (اترك "" لاستخدام تسجيل الدخول المكتوب في هذه الصفحة) var pass = ""; // كلمة المرور لاستخدامها عند الاتصال بالخادم البعيد (اترك "" لاستخدام كلمة المرور المكتوبة في هذه الصفحة) var domain = ""; // المجال لاستخدامه عند الاتصال بالخادم البعيد (اترك "" لاستخدام المجال المكتوب في هذه الصفحة) var server = “127.0.0.1”; // الخادم الذي سيتم الاتصال به (اترك "" لاستخدام localhost و/أو الخادم المختار في هذه الصفحة) var port = ""; // المنفذ للاتصال به (اترك "" لاستخدام localhost و/أو منفذ الخادم المختار في هذه الصفحة) var lang = “as_browser”; // اللغة المستخدمة var serverhtml5 = “127.0.0.1”; // الخادم الذي سيتم الاتصال به عند استخدام عميل HTML5 var porthtml5 = “3389”; // المنفذ للاتصال به عند استخدام عميل HTML5 var cmdline = ""; // نص اختياري سيتم وضعه في الحافظة الخاصة بالخادم بمجرد الاتصال // --------------- نهاية تكوين الوصول ---------------
على سبيل المثال، سأقوم بتعيين العرض التوضيحي/كلمة المرور كاسم مستخدم/كلمة مرور عن طريق تحرير: var user = “Demo”; var pass = “Psw”;
عند القيام بذلك، تصبح بيانات الاعتماد المعبأة مسبقًا مرئية في كل زيارة للبوابة.
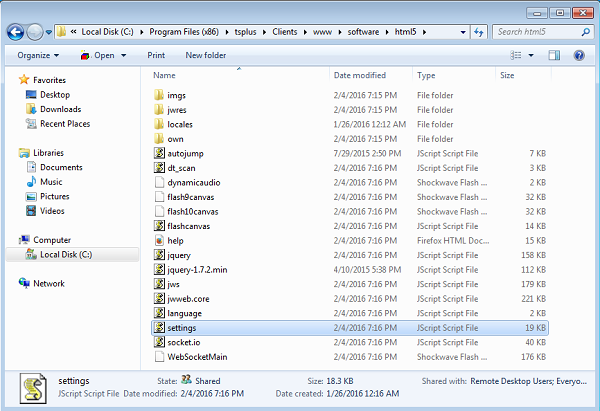
ملف التكوين المهم الآخر هو settings.js ، الموجود في C:\Program Files (x86)\TSplus\Clients\www\software\html5:

يحتوي هذا الملف على إعدادات مختلفة لعميل الويب HTML5 مثل تعطيل الصوت، الحافظة أو السماح بإعادة الاتصال بالجلسة إذا تم إغلاق علامة التبويب في المتصفح.
- تعطيل الحافظة:
W.clipboard = "نعم"; //أو "لا"
- تعطيل الصوت يتم من خلال هذا الإعداد:
W.playsound = false;
- تغيير الدقة الافتراضية للأجهزة المحمولة:
"W.viewportwidth = "1024" " - يتم حساب الارتفاع بواسطة المتصفح.
- إجبار HTTPS للاتصال عن بُعد
W.forcealways_ssl = true;
- السماح بإعادة الاتصال بالجلسة عند إغلاق علامة التبويب في المتصفح:
W.send_logoff = false;
- إضافة نافذة تحذير لمنع إغلاق علامة تبويب المتصفح:
ابحث عن معلمة "W.pageUnloadMessage = "" ".
لقد وضعت مثالاً على الرسالة لاستخدامها أدناه :
W.pageUnloadMessage = "إغلاق هذه التبويب سيقطع اتصالك بجلسة الوصول عن بُعد، هل أنت متأكد؟"; //Dialog to return when page unloads. //1. إشعار مهم، الحوارات الخاصة غير مدعومة في جميع المتصفحات. //2. المعيار HTML لا يميز بين تحديث الصفحة وإغلاق الصفحة، ستظهر الحوارات أيضًا عند تحديث الصفحة.

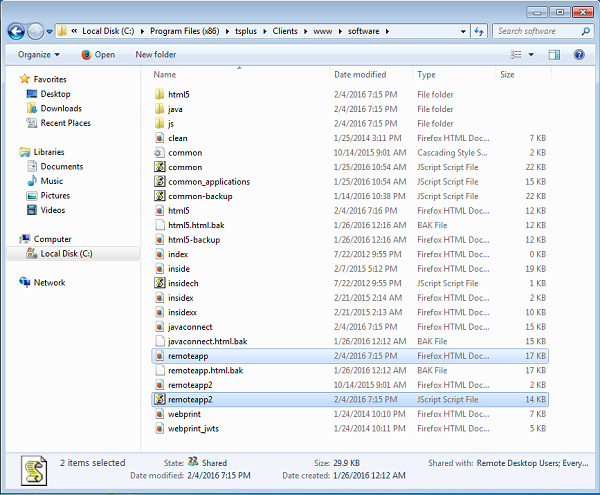
تُخزَّن الإعدادات العامة لصفحة الويب RemoteApp في مجلد البرنامج، في ملفين مختلفين: remoteapp.html و remoteapp2.js .

مثال على الإعدادات المتاحة الموجودة في remoteapp2.js :
// خادم سطح المكتب البعيد var remoteapp2_server = ”; var remoteapp2_port = ‘443’;
// مصادقة ويندوز var remoteapp2_user = ”; var remoteapp2_psw = ”; var remoteapp2_domain = ”;
// خيارات معلمات سطر الأوامر الاختيارية var remoteapp2_apppath = ”;
// وضع RemoteApp var remoteapp2_wallp = 'أخضر'; var remoteapp2_remoteapp = 'تشغيل';
// الشاشة var remoteapp2_color = '32'; var remoteapp2_full = '2'; var remoteapp2_width = ''; var remoteapp2_height = ''; var remoteapp2_scale = '100'; var remoteapp2_smartsizing = '1'; var remoteapp2_dualscreen = 'off'; var remoteapp2_span = 'off';
// خريطة الأقراص (مطلوبة للطباعة) var remoteapp2_disk = '1';
// الطباعة var remoteapp2_printer = 'إيقاف'; var remoteapp2_preview = 'إيقاف'; var remoteapp2_default = 'تشغيل'; var remoteapp2_select = 'إيقاف';
// الأجهزة var remoteapp2_com = '0'; var remoteapp2_smartcard = '0'; var remoteapp2_serial = 'off'; var remoteapp2_usb = 'off'; var remoteapp2_sound = 'on'; var remoteapp2_directx = 'off';
// متنوع var remoteapp2_alttab = '0'; var remoteapp2_firewall = '1'; var remoteapp2_localtb = '32'; var remoteapp2_lock = 'off'; var remoteapp2_rdp5 = 'off'; var remoteapp2_reset = 'off';