¿Cómo personalizar completamente la página de acceso web más allá de las capacidades del portal web?
Resumen
Al utilizar el Portal Web puedes personalizar las páginas de acceso web de Terminal Service Plus de manera extensa.
Sin embargo, en algunos casos, esto no es suficiente. En estos casos, puedes personalizar completamente la Página de Acceso Web, más allá de las capacidades del Portal Web, modificando tú mismo la Página de Acceso Web generada por el Webmaster Toolkit.
Advertencia, esta documentación está destinada únicamente a desarrolladores web experimentados.
Generando configuraciones obligatorias
Para incluir la configuración obligatoria en su página de Acceso Web, le recomendamos que comience generando su Página de Acceso Web utilizando el Portal Web .
Ubicación de archivos
La página de acceso web se generará en la carpeta “C:\Program Files (x86)\TSplus\Clients\www”; por ejemplo, si eliges “index” como el nombre de la página, será el archivo llamado “index.html” en esta carpeta. Es un archivo HTML estándar, por lo que puedes utilizar todo tu conocimiento de los lenguajes de programación HTML, JavaScript y CSS para desarrollar tu página personalizada.
Todos los archivos de inclusión están escritos en relación con la carpeta “C:\Program Files (x86)\TSplus\Clients\www”. Por ejemplo, el archivo principal de estilos CSS se encuentra en “C:\Program Files (x86)\TSplus\Clients\www\software\common.css”, por lo que se incluye en el archivo de la página de acceso web HTML mediante la siguiente línea:
Página de Acceso Web Mínima
A partir de un archivo HTML generado por las Preferencias del Portal Web, lo reduciremos a una Página de Acceso Web mínima. Le aconsejamos que utilice un editor de texto como Notepad o Notepad++. no usa Word).
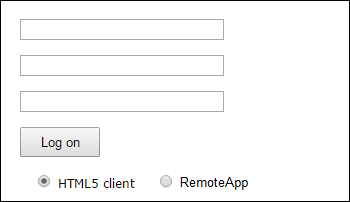
Después de nuestro trabajo, se verá como la captura de pantalla a continuación:

Primero, debes mantener todo lo que está entre los
y etiquetas HTML:- meta etiquetas para forzar a los navegadores a limpiar su caché
- inclusiones de archivos .js
- Declaraciones de configuración de JavaScript
Luego, puedes reducir el contenido entre las etiquetas HTML 'body' y '/body' a estas pocas líneas:
Actualiza la página web en tu navegador, y deberías obtener la página mínima de la captura de pantalla anterior.
Recomendamos que limpie la caché de su navegador después de guardar cualquier archivo modificado.
¡Finalmente, ahora depende de ti!
Mientras mantengas las llamadas a las funciones de JavaScript en eventos específicos y los identificadores dados (id="..."), tu Página de Acceso Web completamente personalizada funcionará bien.