Criando e Personalizando páginas de Acesso Web em HTML usando as Preferências do Portal Web e o Design do Portal Web
Usando o Design do Portal Web e as Preferências do portal Web, você poderá criar suas próprias páginas de Acesso Web HTML personalizadas - e há não é necessário ser um desenvolvedor web !
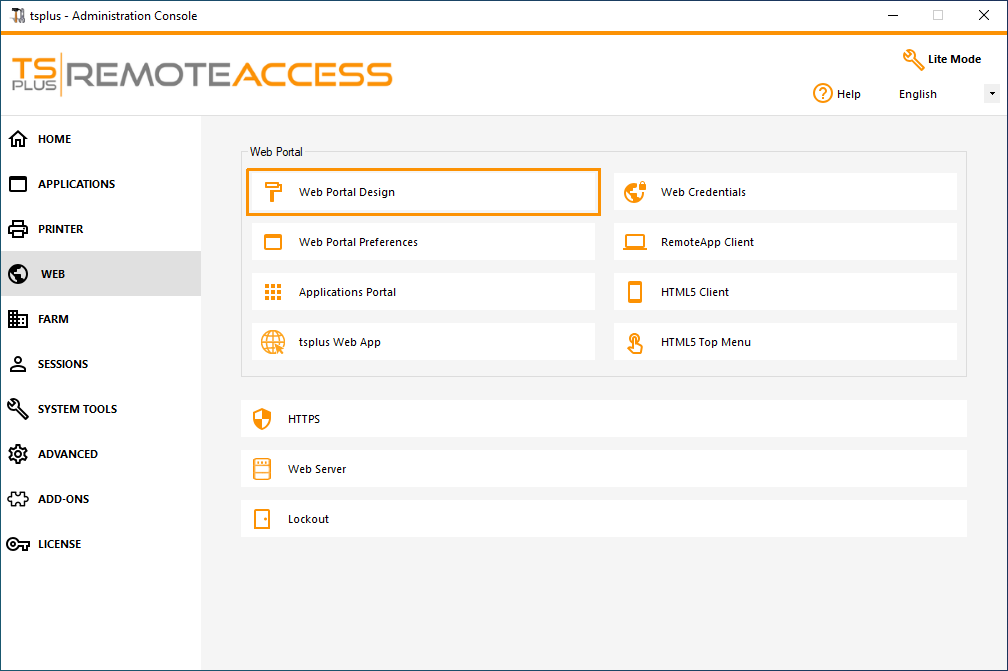
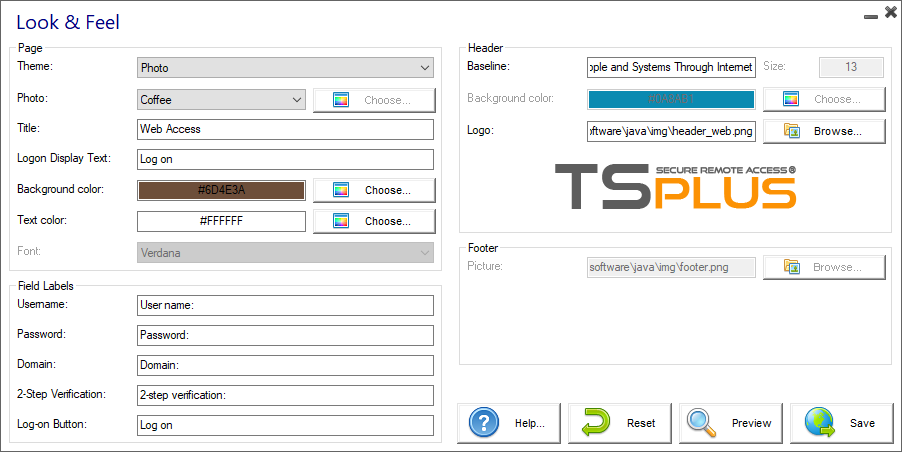
Design do Portal Web
 Com a guia Design do Portal Web, você poderá personalizar todas as configurações de exibição e gráficas, além de adicionar seu próprio logotipo. Você tem a opção de escolher entre uma coleção de 20 fotos ou pode adicionar as suas. Você também pode definir qualquer tema de cor com a cor de fundo de sua escolha ou pode usar um dos temas clássicos.
Com a guia Design do Portal Web, você poderá personalizar todas as configurações de exibição e gráficas, além de adicionar seu próprio logotipo. Você tem a opção de escolher entre uma coleção de 20 fotos ou pode adicionar as suas. Você também pode definir qualquer tema de cor com a cor de fundo de sua escolha ou pode usar um dos temas clássicos.
 Algumas dicas avançadas:
Algumas dicas avançadas:
- Você não precisa clicar em um botão “Escolher…” se já souber um código de cor: basta digitá-lo na entrada.
- Cuidado com o tamanho real das imagens: sua página pode ficar com uma aparência bastante ruim se uma imagem for muito grande.
- Não hesite em usar o botão "Visualizar" na parte inferior, é rápido e fácil!
 ### Salvando valores digitados e redefinindo para os padrões.
### Salvando valores digitados e redefinindo para os padrões.
Ao fechar esta janela, todos os valores que você digitou e verificou são salvos.
Se você quiser redefinir esses valores para os valores padrão, clique no botão “Redefinir” na parte inferior.
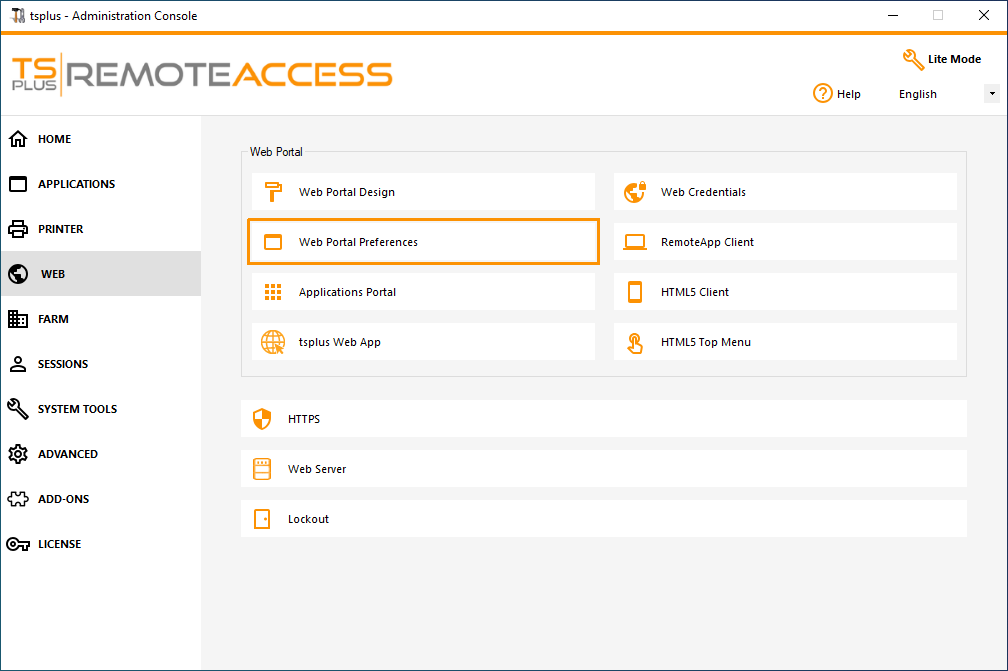
Preferências do Portal Web


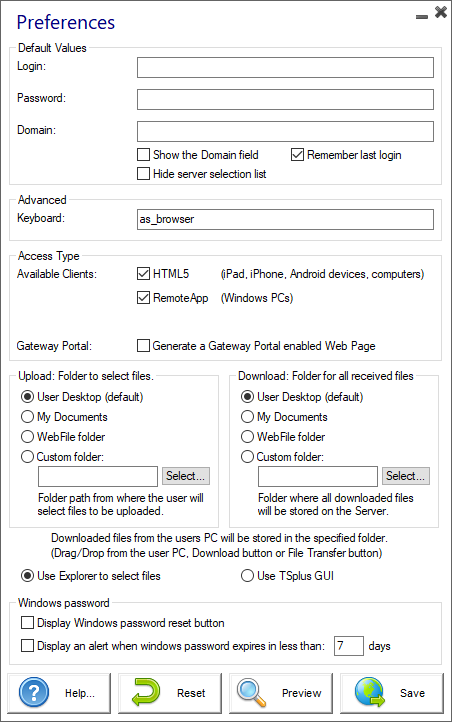
Este bloco permite que você configure a página de Acesso Web:
- “ Valores Padrão : você pode especificar um login padrão, senha e domínio que preencherão automaticamente os campos de login. Todas as configurações presentes aqui são salvas no arquivo index.html, que pode ser copiado e renomeado conforme sua preferência.
- “ Mostrar o campo de domínio : quando marcado, o campo Domínio é incluído na solicitação de informações de login.
- “ Teclado somente para administradores avançados que têm requisitos especiais de teclado.
- “ Clientes Disponíveis : escolha entre 2 tipos de clientes de conexão web. Se ambos estiverem marcados, o usuário terá a escolha.
- “ Portal de Gateway ”: verifique para ativar uma página habilitada para o Gateway Portal. Este recurso adiciona uma etapa extra de autenticação quando você atribui um servidor a um usuário ou grupo. (Mais informações sobre o recurso Gateway podem ser encontradas aqui ).
- “ Carregar - Baixar : escolha os caminhos de origem e destino para uploads e downloads de arquivos.
Desde a versão 14.60 do TSplus, a seção Senha do Windows foi adicionado.
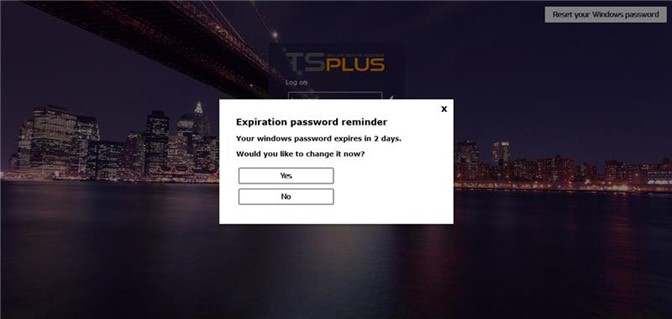
A partir desta seção, você pode agora adicionar uma mensagem de alerta exibida durante a conexão através do portal da web, para informar o usuário sobre a data de expiração de sua senha. Por exemplo, o seguinte pop-up será exibido se a senha do Windows do usuário expirar em menos de 3 dias:

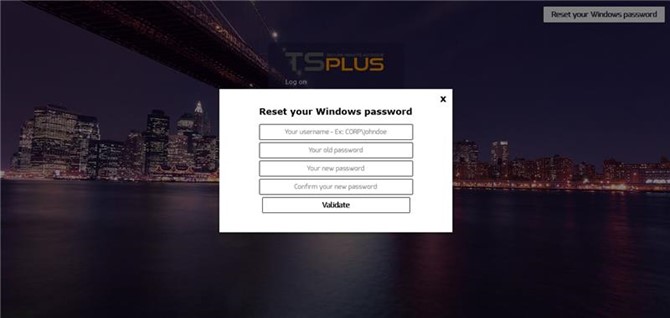
Como mencionado, isso lhe dá a possibilidade de alterá-lo diretamente do Portal Web usando o pop-up exibido logo abaixo:

Você também pode permitir que o usuário altere suas janelas a qualquer momento, ativando o botão “Redefinir sua senha do Windows” nas preferências do Portal Web.

Credenciais da Web
A seção "Credenciais da Web" permite que você ative (ou desative) o Credenciais da Web recurso.
Ao usar Credenciais da Web, você pode querer permitir senhas vazias. Se você tiver apenas Credenciais da Web com senhas vazias, recomendamos que desmarque a opção "Mostrar Campo de Senha", a fim de simplificar ainda mais a página de login da web.
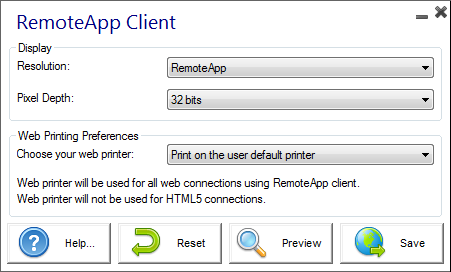
 ### Aplicativo Remoto
### Aplicativo Remoto
 Este bloco é para configurações específicas de clientes do Windows.
Este bloco é para configurações específicas de clientes do Windows.
Você pode escolher sua exibição entre RemoteApp (conexão remota sem a área de trabalho remota) ou RDP Padrão. Você também pode decidir se deseja que os documentos sejam impressos na impressora padrão do usuário, exibir uma prévia local ou a escolha da impressora local.

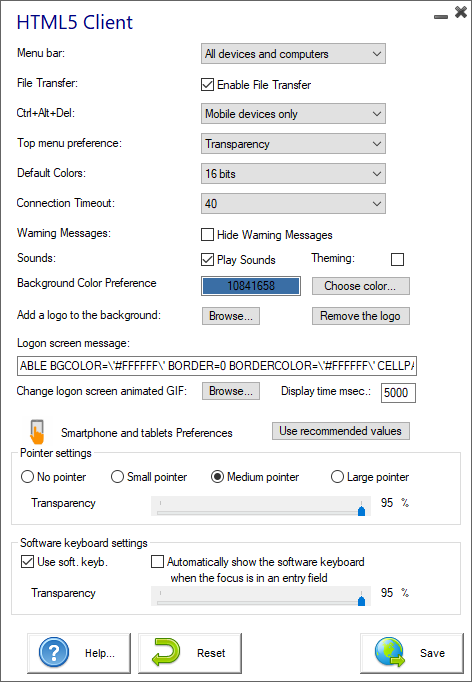
tile do cliente HTML5

Nesta guia, você pode editar os parâmetros para a exibição da web do cliente HTML5. Mais informações sobre esta página .

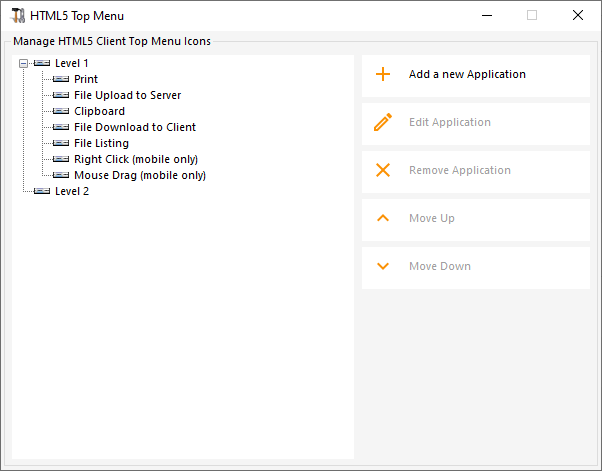
Menu Superior HTML5

Este bloco permite que você escolha os aplicativos a serem exibidos no nível 1 ou 2 no Menu Superior da sua sessão remota gerada. Você também pode editar esses aplicativos para que eles apareçam em um tipo específico de cliente: pc, móvel, ios… ou em todos eles.
 ### Gerando a página de Acesso Web em HTML
### Gerando a página de Acesso Web em HTML
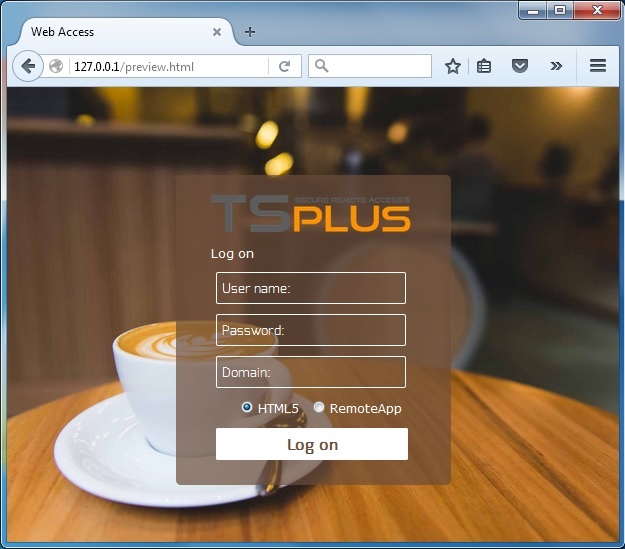
Recomendamos que você experimente uma "Prévia" antes de gerar uma nova página de Acesso Web HTML.
Uma vez que você esteja satisfeito com a prévia, você pode clicar no botão “Publicar” para gerar e publicar a página na pasta raiz do seu servidor web.
Você será solicitado a fornecer um nome de página. Se você quiser substituir sua página padrão, use "index". Nesse caso, a nova página da web publicada estará acessível em: http://your-server.com/index.html