Creazione e personalizzazione delle pagine di accesso web HTML utilizzando la personalizzazione del portale web
Utilizzando la personalizzazione del portale web, sarai in grado di creare le tue pagine di accesso web HTML personalizzate - e ci sono non è necessario essere uno sviluppatore web !
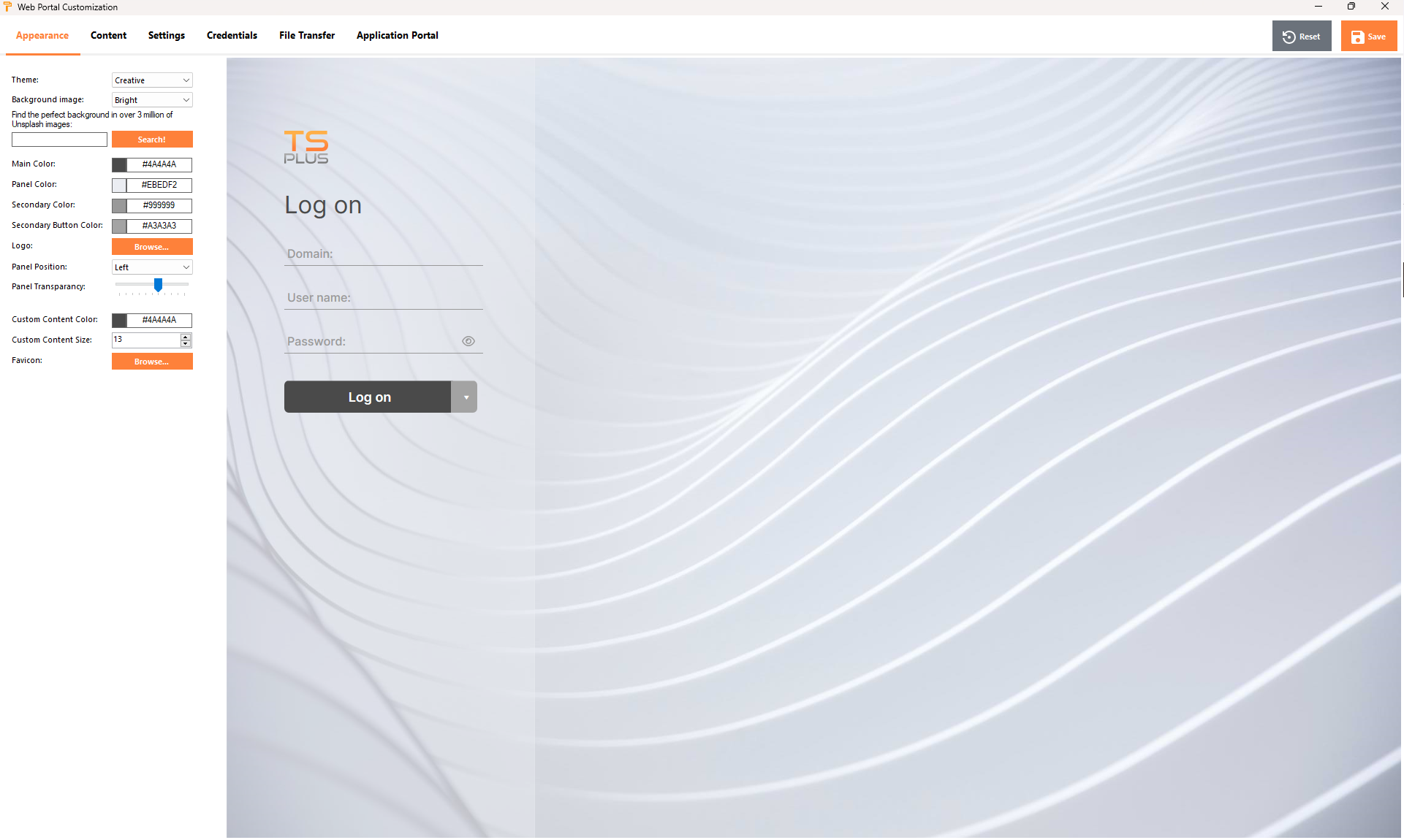
Personalizzazione del Portale Web - Aspetto

Con la scheda Aspetto, sarai in grado di personalizzare tutte le impostazioni grafiche, oltre ad aggiungere il tuo logo.
Hai la possibilità di scegliere tra una raccolta di foto, oppure puoi aggiungere le tue. Puoi anche impostare qualsiasi tema di colore con il colore di sfondo di tua scelta o puoi utilizzare uno dei temi classici.
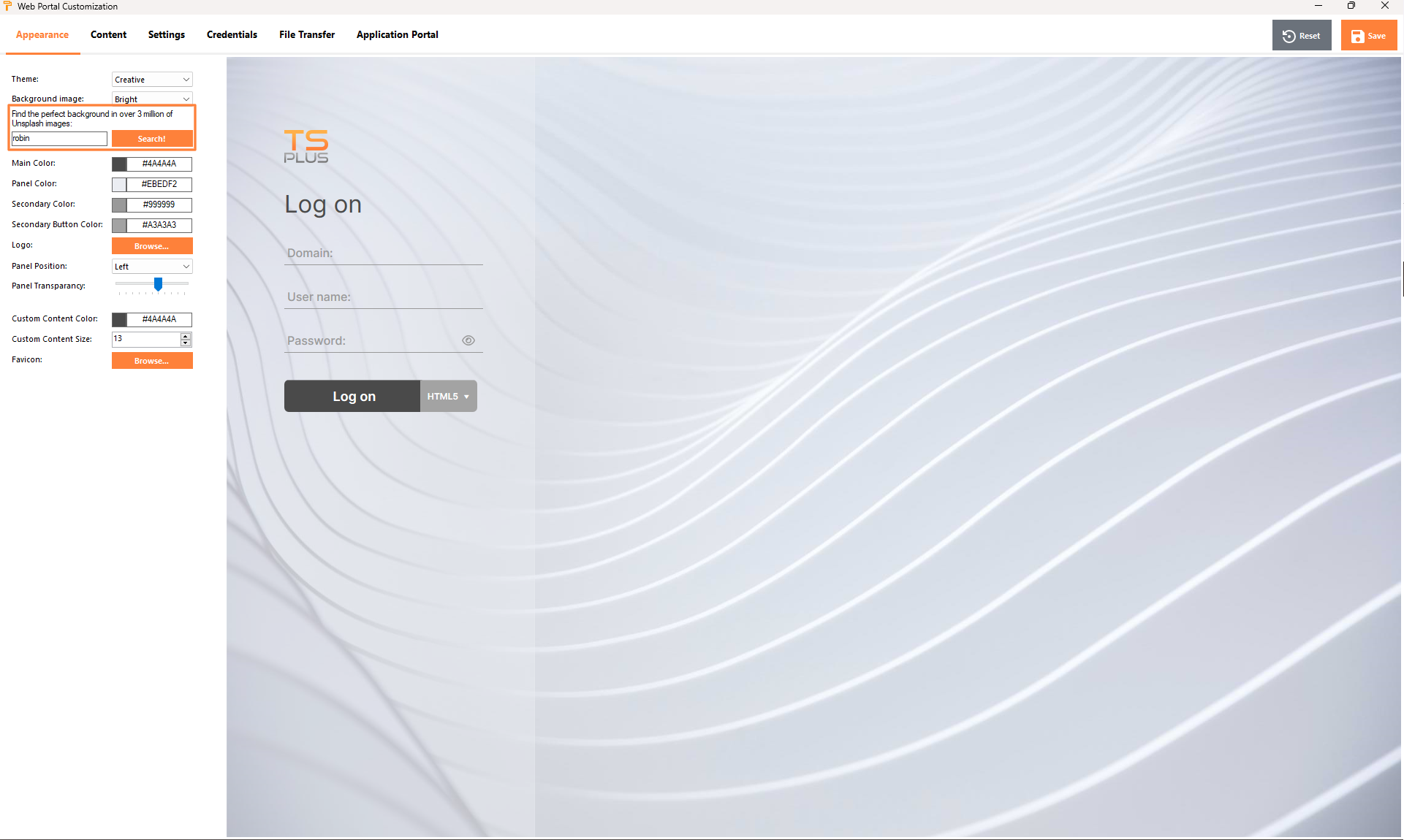
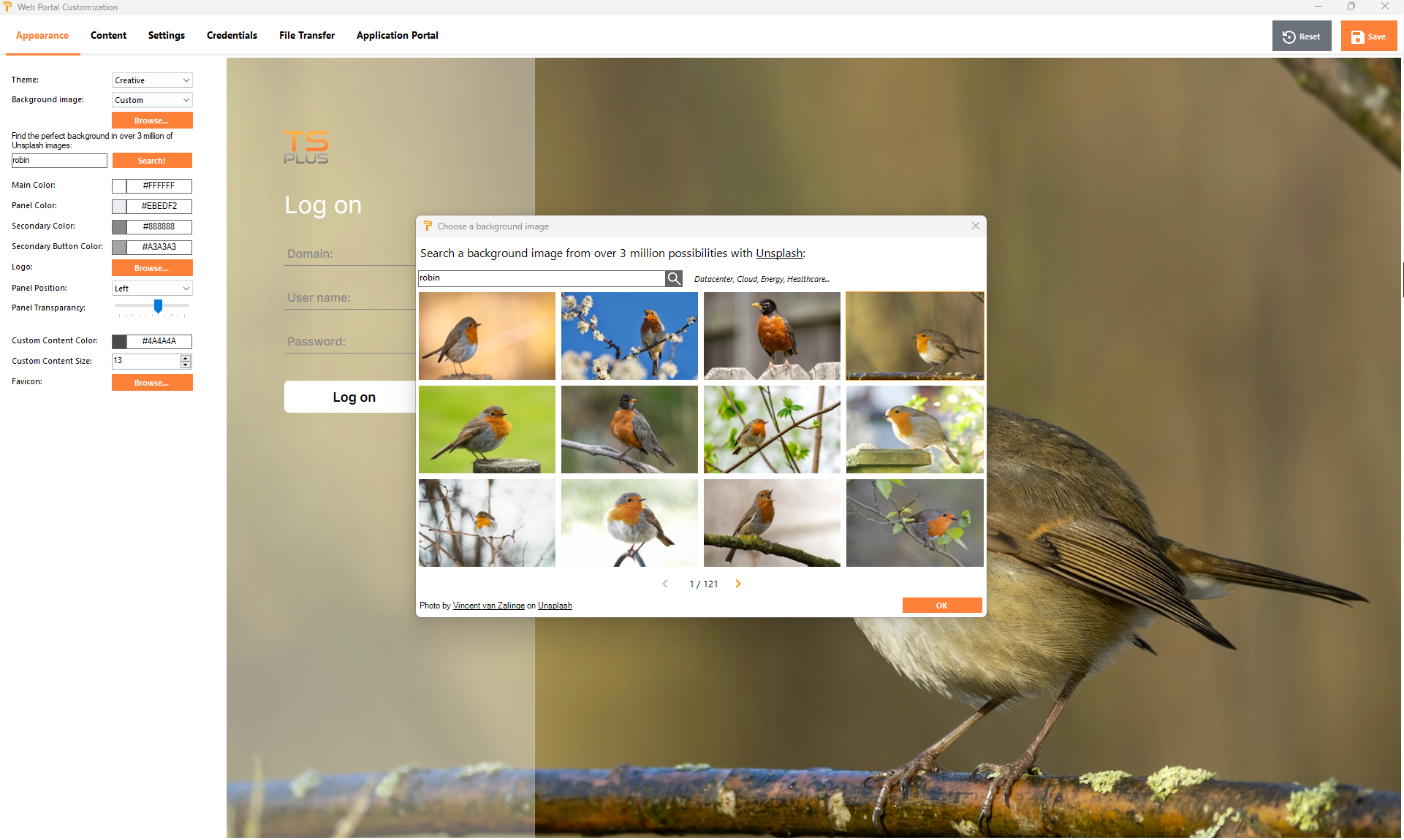
Puoi anche digitare una parola chiave per cercare un'immagine di sfondo dalla libreria Unsplash:

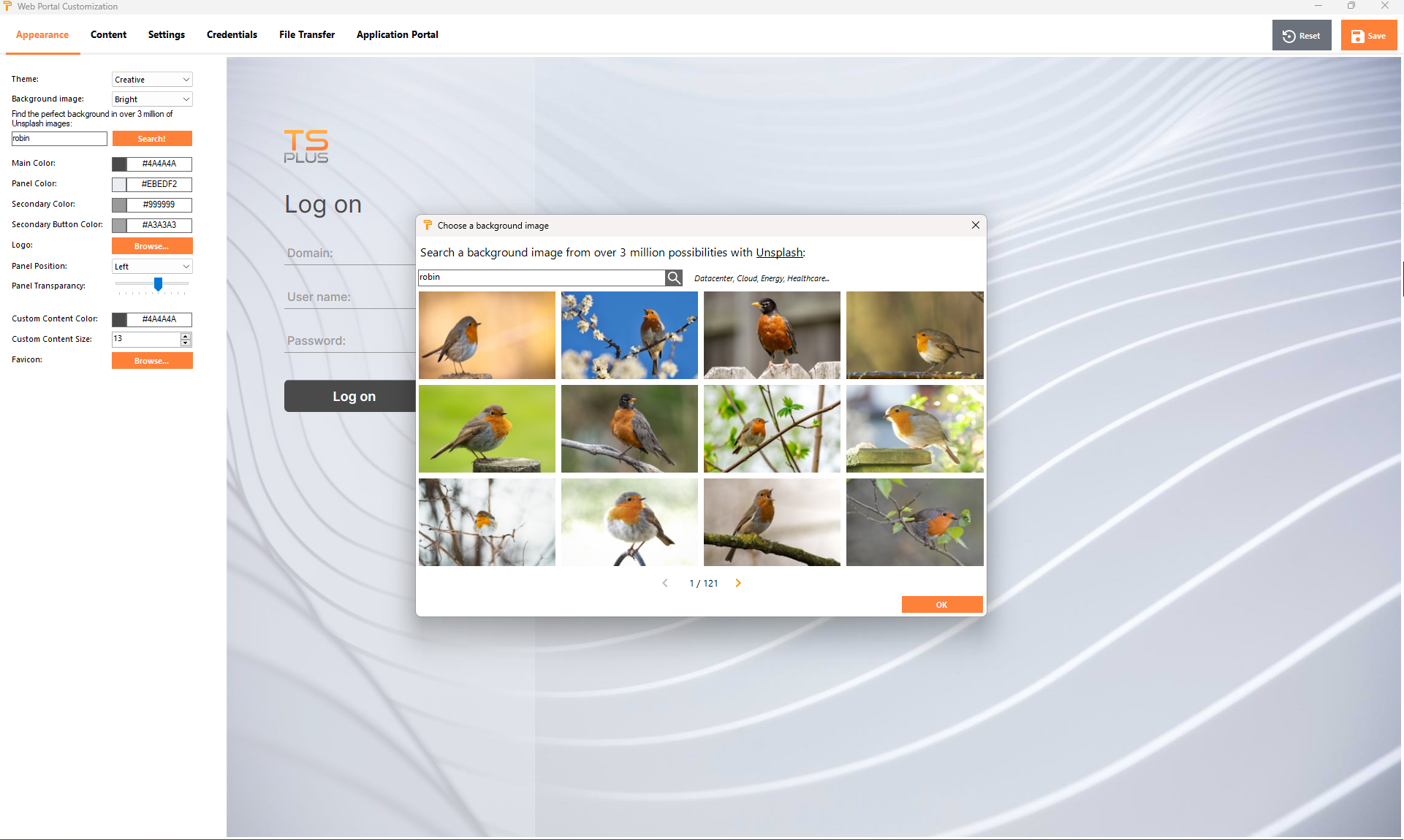
Mostrerò una raccolta di immagini tra cui scegliere.

Seleziona la tua immagine preferita per vedere il risultato sul tuo portale web:

I colori del tema si adatteranno automaticamente all'immagine scelta una volta convalidata la tua scelta con il pulsante "Ok". Naturalmente, puoi comunque personalizzare i colori come desideri.
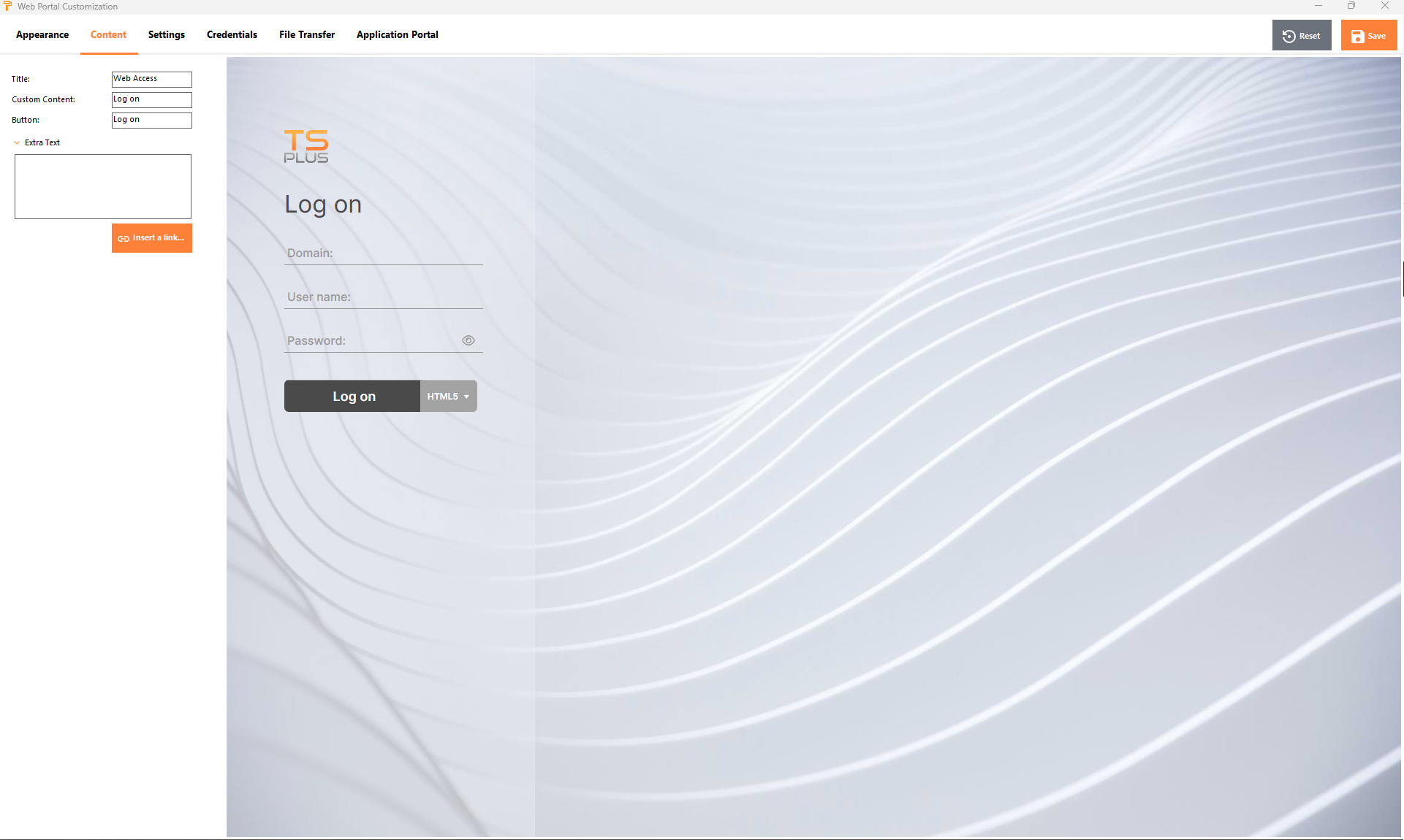
Personalizzazione del Portale Web - Contenuto

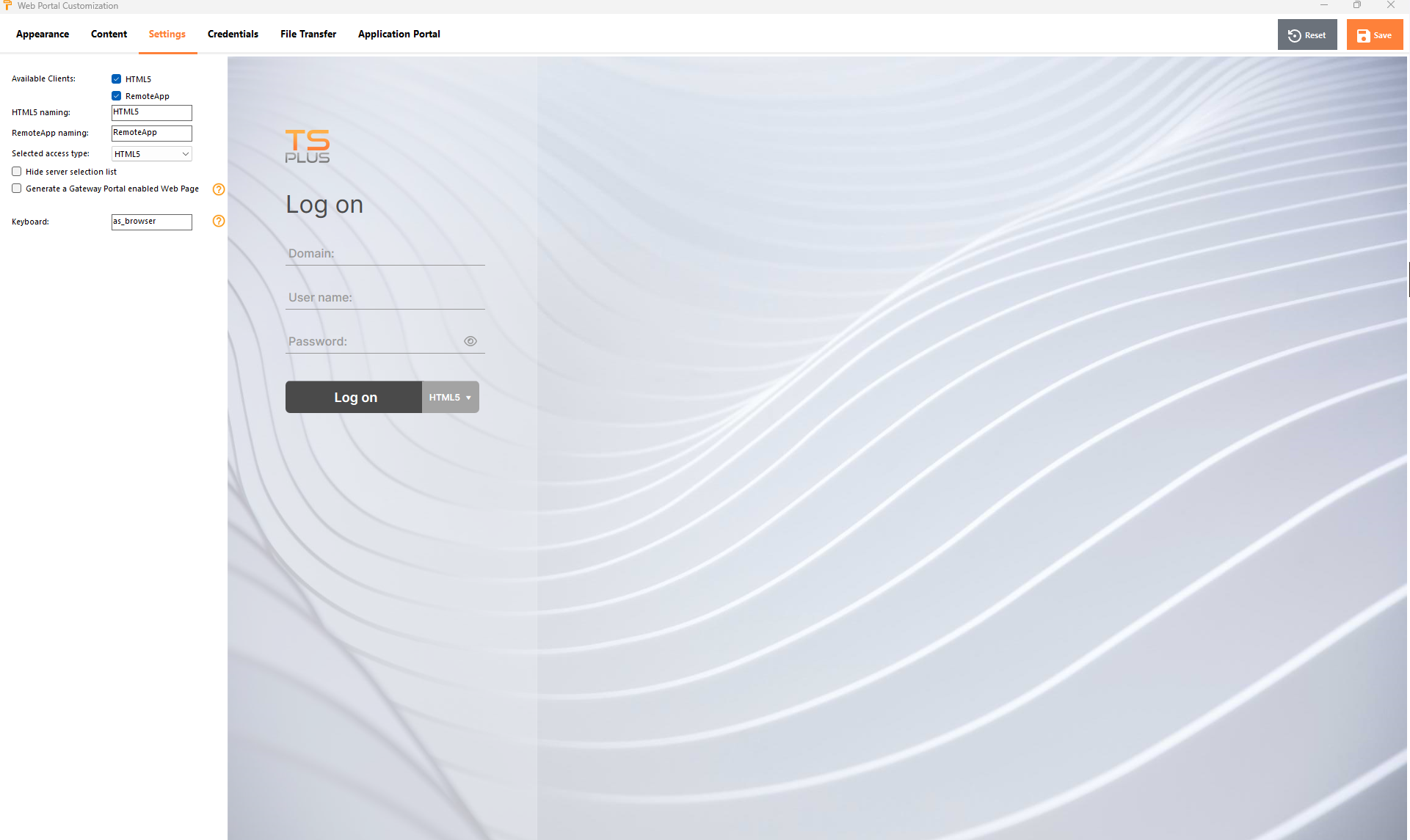
Personalizzazione del Portale Web - Impostazioni

- “ Clienti disponibili Scegli tra 2 tipi di client di connessione web. Se entrambi sono selezionati, l'utente avrà la scelta. Puoi cambiare il nome utilizzato per queste opzioni nel tuo Portale Web. Puoi anche scegliere quale opzione è selezionata per impostazione predefinita se entrambe le opzioni sono disponibili.
- “ Portale Gateway Controllalo per attivare una pagina abilitata per il Gateway Portal. Questa funzione aggiunge un ulteriore passaggio di autenticazione quando assegni un server a un utente o a un gruppo.
- “ Tastiera Solo per amministratori avanzati che hanno requisiti speciali per la tastiera.
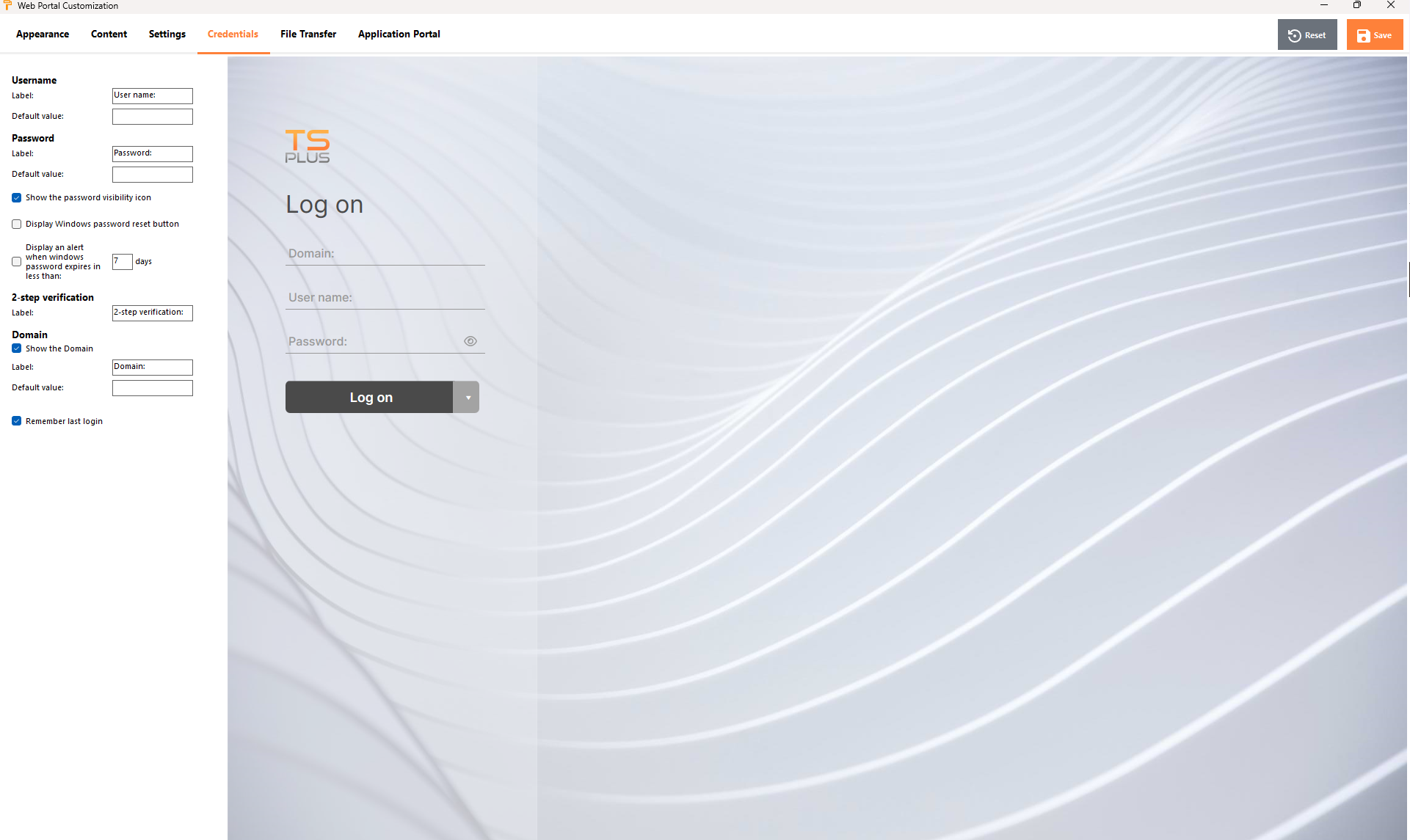
Personalizzazione del Portale Web - Credenziali

- “ Etichetta Puoi cambiare il testo utilizzato per designare il nome utente, la password, …
- “ Valori predefiniti Puoi specificare un login predefinito, una password e un dominio che compileranno automaticamente i campi di accesso. Tutte le impostazioni presenti qui sono salvate nel file index.html, che può essere copiato e rinominato a tuo piacimento.
- “ Mostra il campo Dominio Quando selezionato, il campo Dominio è incluso nella richiesta di informazioni di accesso.
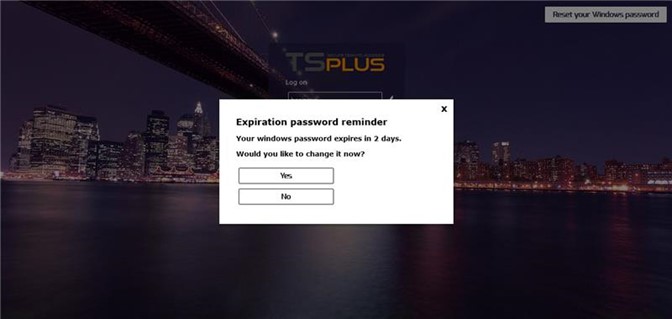
- “ Password Puoi aggiungere un messaggio di avviso che verrà visualizzato durante la connessione tramite il portale web, per informare l'utente sulla data di scadenza della sua password. Ad esempio, il seguente pop-up verrà mostrato se la password di Windows dell'utente scade tra meno di 3 giorni:

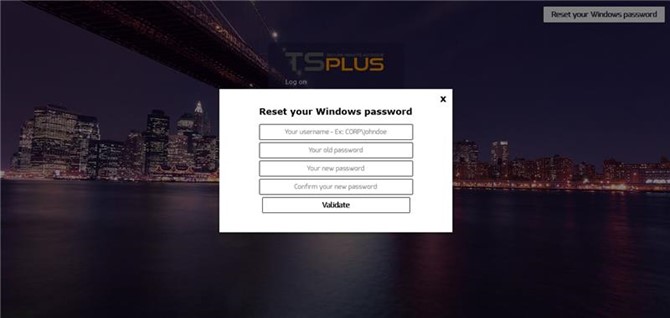
Come accennato, gli dà la possibilità di cambiarlo direttamente dal Portale Web utilizzando il pop-up visualizzato appena sotto:

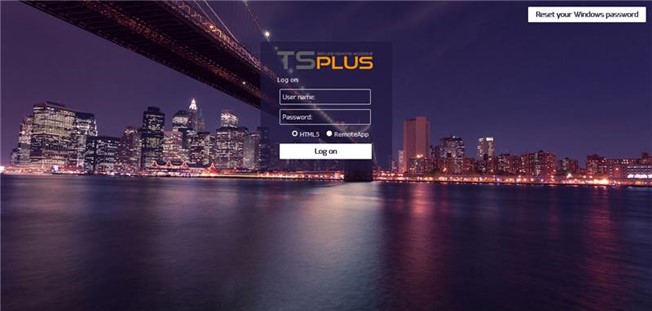
Puoi anche consentire direttamente all'utente di cambiare le proprie finestre in qualsiasi momento, selezionando l'opzione "Mostra pulsante di reimpostazione della password delle finestre".

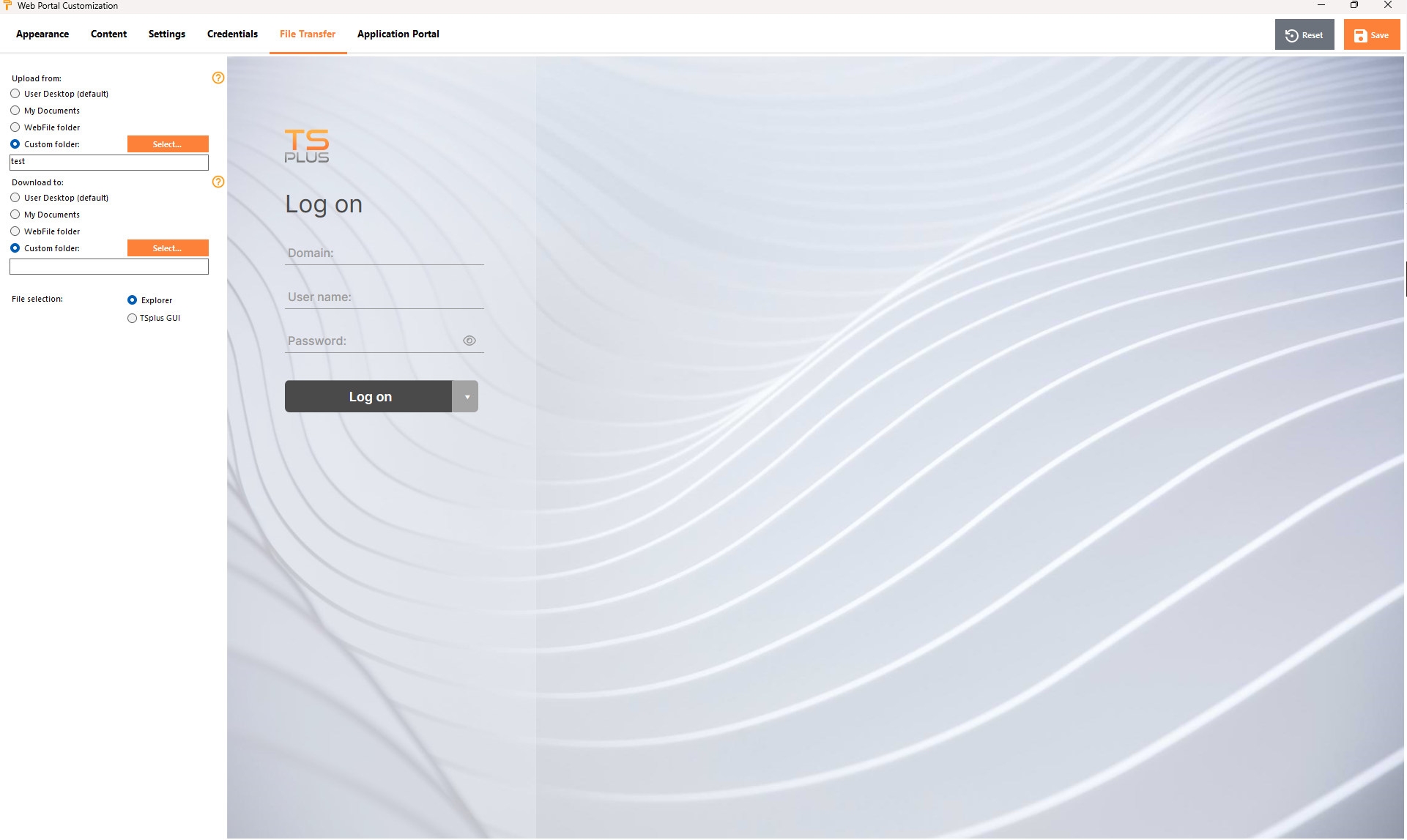
Personalizzazione del Portale Web - Trasferimento File

- “ Carica - Scarica : scegli i percorsi di origine e destinazione per il caricamento e il download dei file.
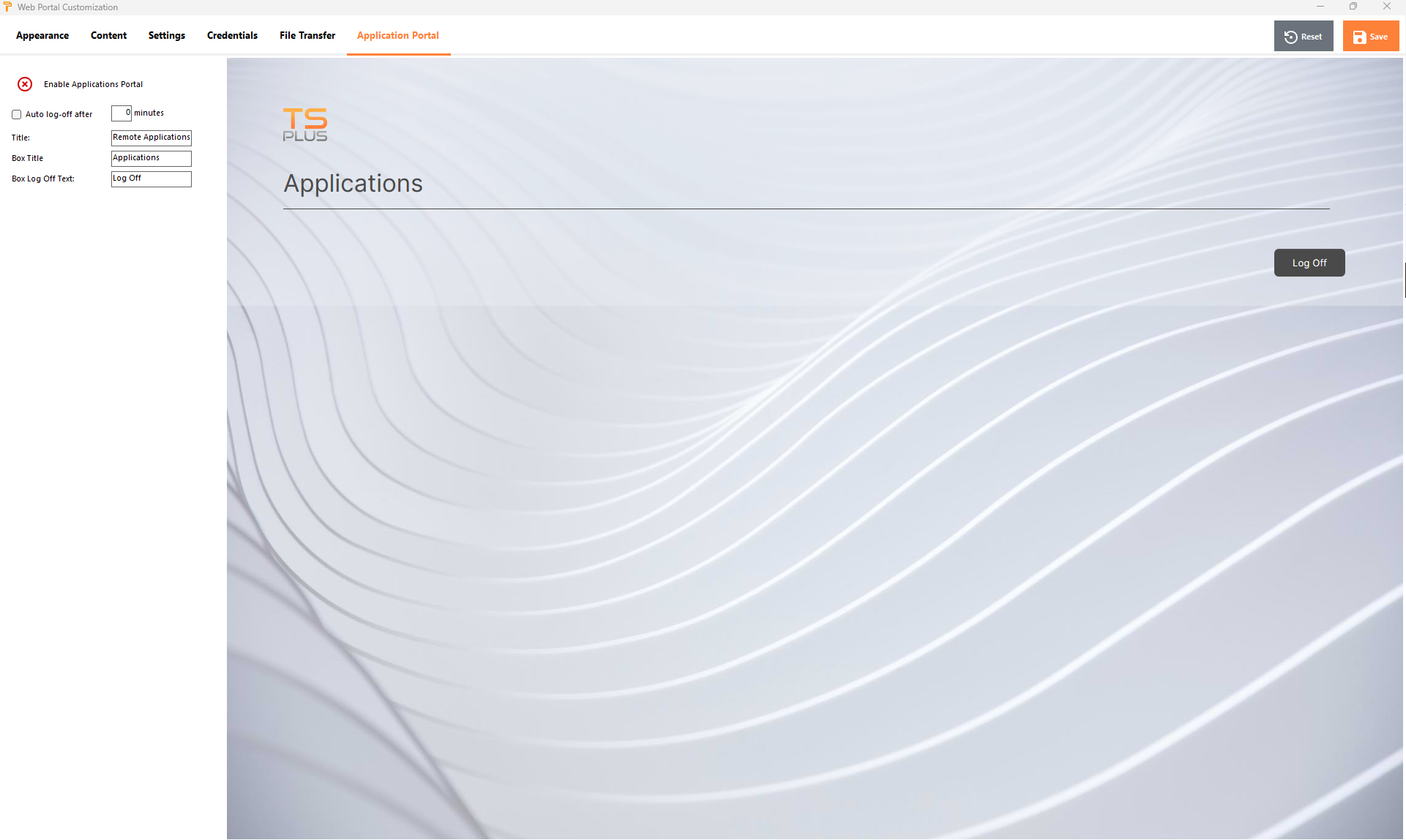
Personalizzazione del Portale Web - Pannello Applicazioni

Maggiori informazioni sul Portale delle Applicazioni possono essere trovate qui .
Salvataggio dei valori digitati e ripristino a quelli predefiniti
Non dimenticare di fare clic sul pulsante "Salva" per salvare tutte le tue modifiche.
Se desideri ripristinare questi valori ai valori originali, fai clic sul pulsante "Ripristina".
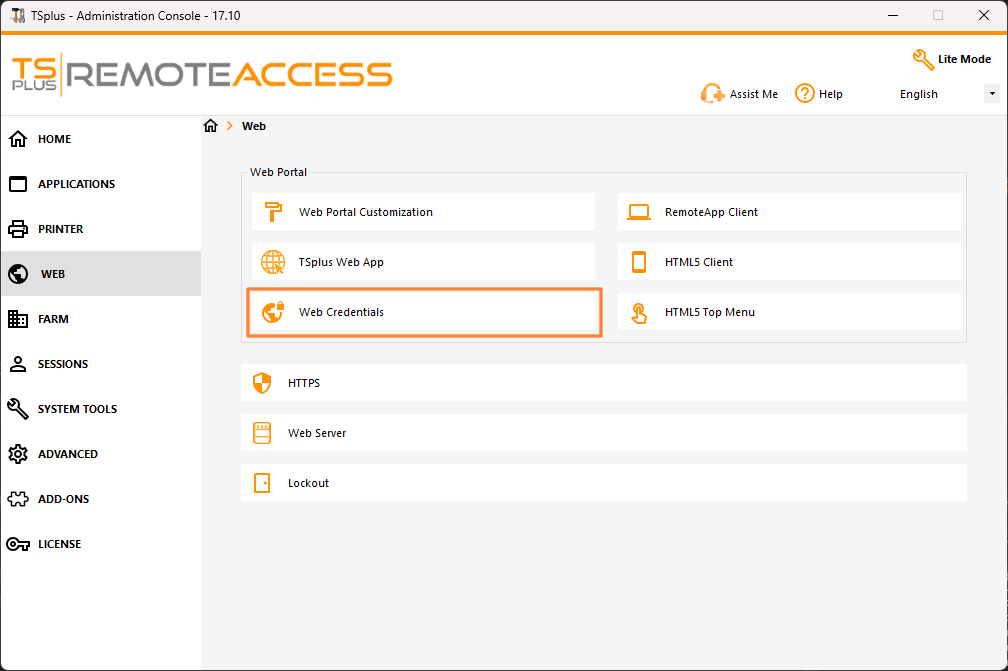
Credenziali Web
La sezione "Credenziali Web" consente di abilitare (o disabilitare) il Credenziali Web funzionalità.
Quando si utilizzano le Credenziali Web, potrebbe essere necessario consentire password vuote. Se si dispone solo di Credenziali Web con password vuote, si consiglia di deselezionare l'opzione "Mostra campo password", per semplificare ulteriormente la pagina di accesso web.

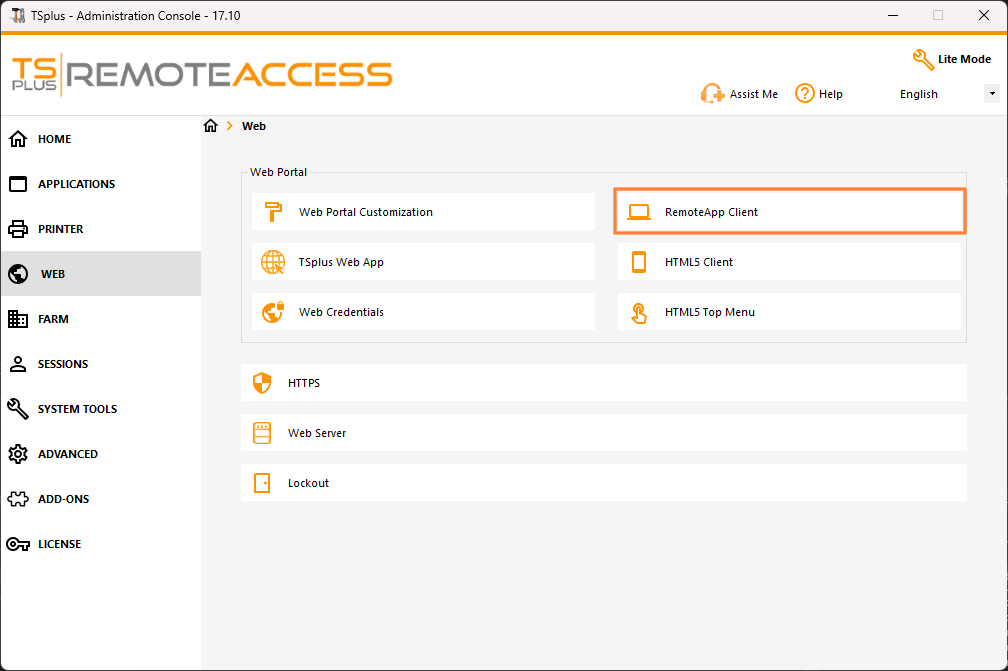
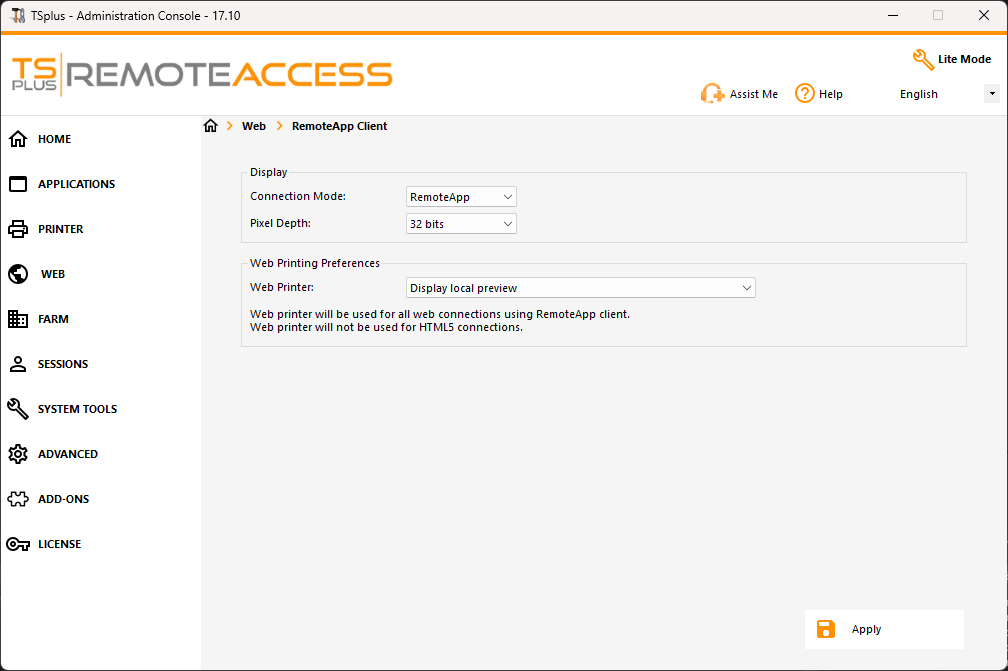
Tile dell'app remota

Questo riquadro è per le impostazioni specifiche dei client Windows.
Puoi scegliere la tua visualizzazione tra RemoteApp (connessione remota senza desktop remoto) o RDP standard. Puoi anche decidere se desideri che i documenti vengano stampati sulla stampante predefinita dell'utente, visualizzare un'anteprima locale o la scelta della stampante locale.

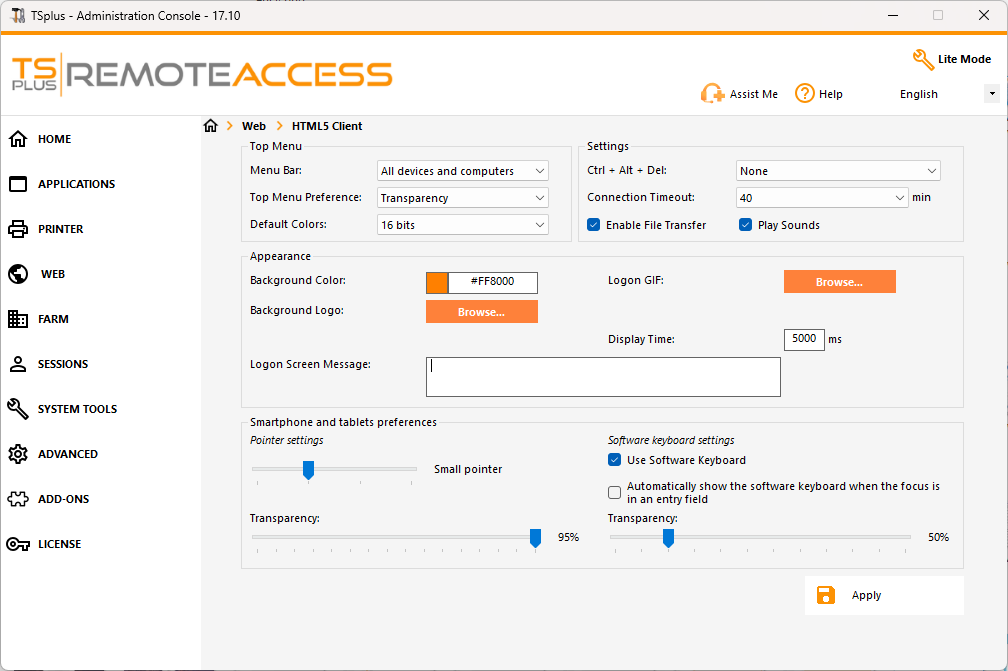
tile client HTML5

Su questa scheda, puoi modificare i parametri per la visualizzazione web del client HTML5. Maggiori informazioni su questa pagina .

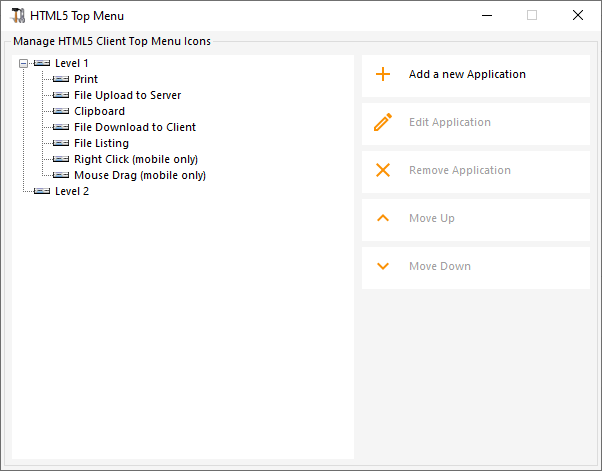
HTML5 Top Menu Tile

Questo riquadro ti consente di scegliere le applicazioni da visualizzare a livello 1 o 2 nel Menu Principale della tua sessione web remota generata. Puoi anche modificare queste applicazioni affinché appaiano su un tipo di client specifico: pc, mobile, ios… oppure su tutti.